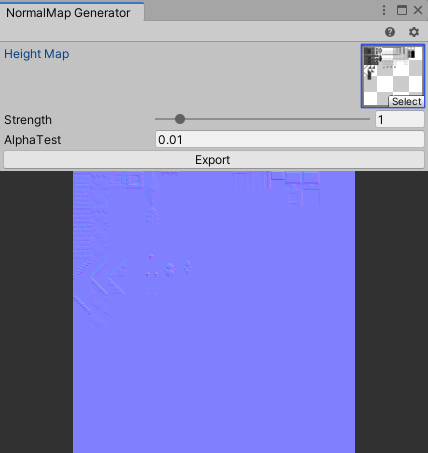
NormalMapGeneratorウィンドウ

オートタイルの連結を考慮したノーマルマップテクスチャを生成するためのウィンドウ
NormalMapGeneratorウィンドウを開く
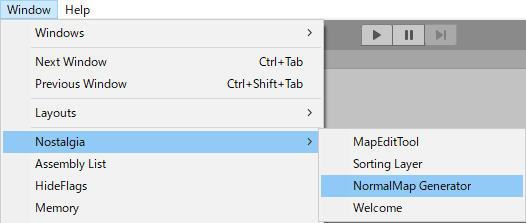
- メニューから「Window > Nostalgia > NormalMap Generator」を選択。

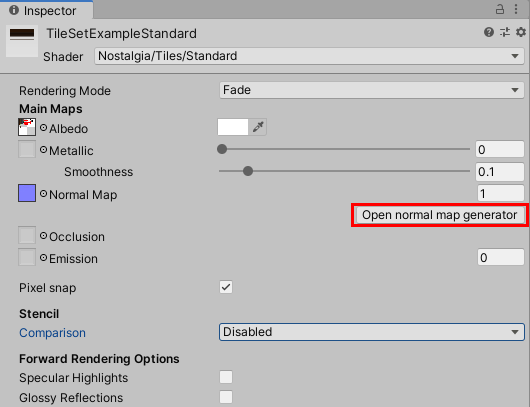
- Tiles/Standardシェーダーなどのマテリアルでの「Open normal map generator」ボタンからも開けます。

使用方法
- ノーマルマップを設定したいTileSetをProjectウィンドウから選択。
- Height Mapにタイルの高さマップを指定。
Height Mapについて- 各ピクセルをグレースケール化し、白いほど出っ張っているものとして計算します。
- Strengthに傾斜の強弱を設定。
- Alpha Testにアルファテストの値を設定。
- Exportボタンをクリック。
- マテリアルのBumpMapに設定されているテクスチャがpngだった場合は上書きされます。
- BumpMapが設定されていない、もしくはpngではない場合はTileSetと同フォルダに"TileSet名+NormalMap.png"ファイルを生成します。
すでに同ファイル名がある場合はユニーク名に変更して生成します。
ここではマテリアルの設定は変更されないため、生成したのちにマテリアルの設定もする必要があります。