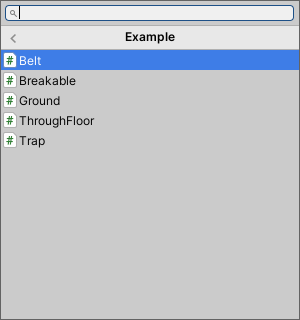
TileComponent選択ウィンドウ

TileにTileComponentを追加するときに表示されるウィンドウ
UI説明
検索バー

TileComponentの名前で検索できます。
グループ名

現在の階層のグループ名です。
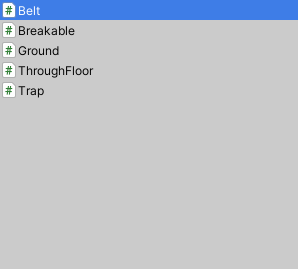
TileComponentリスト

TileComponentのリストです。
グループ

TileComponentのグループです。
クリックするとグループ内のリストを表示します。
TileComponent

TileComponentです。
クリックするとTileComponentがTileに追加されます。
ヘルプボタン

TileComponentのヘルプボタンをクリックすると、ブラウザでリファレンスを開きます。
ヘルプボタンを表示するには、TileComponentスクリプトにHelpURLAttributeを設定してください。