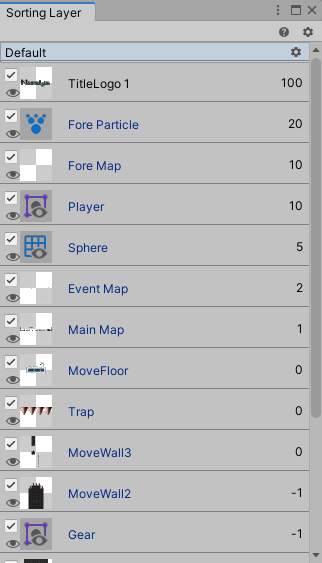
SortingLayerウィンドウ

SortingLayerの重なり順を確認できるウィンドウ
Sorting Layerに関わる以下コンポーネントが追加されているGameObjectが列挙されます。
- Map
- SortingLayer
- SpriteRenderer
- ParticleSystem
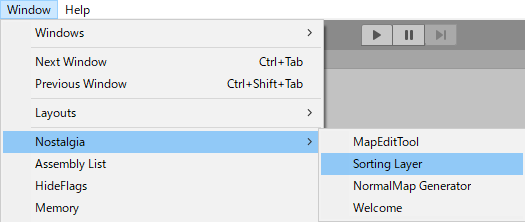
Sorting Layerウィンドウを開く
- メニューから「Window > Nostalgia > Sorting Layer」を選択。

UI説明
レイヤー名

Sorting Layerのレイヤー名ごとのグループです。
クリックして開閉できます。
歯車アイコンをクリックすると「Tag & LayersのSorting Layers」を開きます。
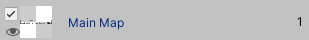
オブジェクト

Sorting Layerに属する2Dオブジェクトです。
クリックするとHierarchyでも選択状態になります。
アクティブ切り替え

オブジェクトのアクティブ/非アクティブを切り替えます。
表示切替

対象コンポーネントのアクティブ/非アクティブを切り替えます。
Order in Layer

Order in Layerの数値です。
ここでは編集できないため、各オブジェクトを選択しInspectorで編集してください。