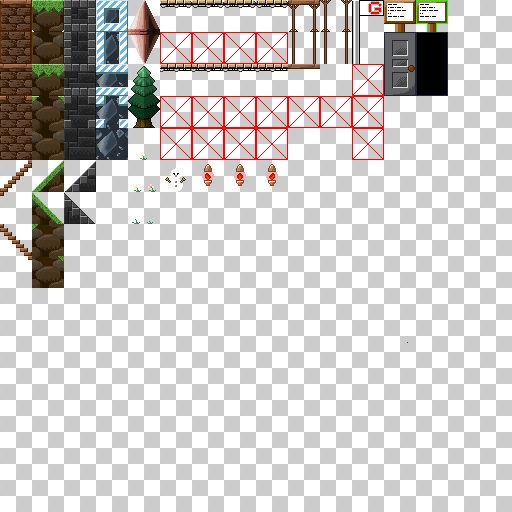
TileSet texture
You need to combine multiple tile images into a single texture.

TileSet texture example
Tile image size
Tiles are arranged as one tile for each unit in the scene.
There is no limit to the size of each tile image, but it is recommended to assume how many Pixels Per Units you have.
Auto tile
When the same tiles placed on the Map are adjacent to each other, the function to connect the tiles is called auto tile.
See Auto tile standard for the standards available for autotile.
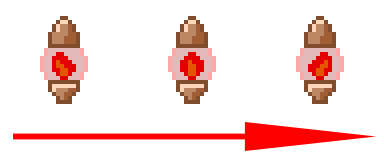
Tile animation
When using tile animation, arrange the tile images for each frame of the animation toward the right in the texture.

Sprite settings
We recommend setting Sprite to make it easier to import into TileSet.
- Select the TileSet texture and set it from the Inspector window.
- Changed Texture Type to “Sprite (2D and UI)".
- Changed Sprite Mode to “Multiple”.
- Set the number of pixels per unit in the scene for Pixels Per Unit.
- Click the Sprite Editor button.
- Create Sprite for each tile.
For details, refer to Sprite Editor in the Unity manual.
Reducing unnatural boundaries
If the tiles in the TileSet texture are adjacent, the texels of the adjacent tiles may be picked up during rendering, resulting in an unnatural border.
See Tile glitch mitigation for more information.