TileComponent selection window

The window that appears when you add a TileComponent to a Tile
UI description
Search bar

You can search by the name of the TileComponent.
Group name

The group name of the current hierarchy.
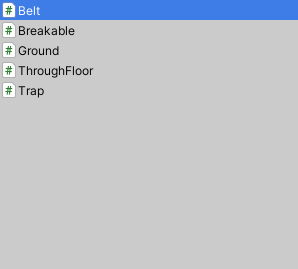
TileComponent list

A list of TileComponents.
Group

A group of TileComponents.
Click to display the list in the group.
TileComponent

TileComponent.
Click to add TileComponent to Tile.
Help button

Click the TileComponent help button to open the reference in your browser.
To display the help button, set the TileComponent script to HelpURLAttribute.